Storyboards
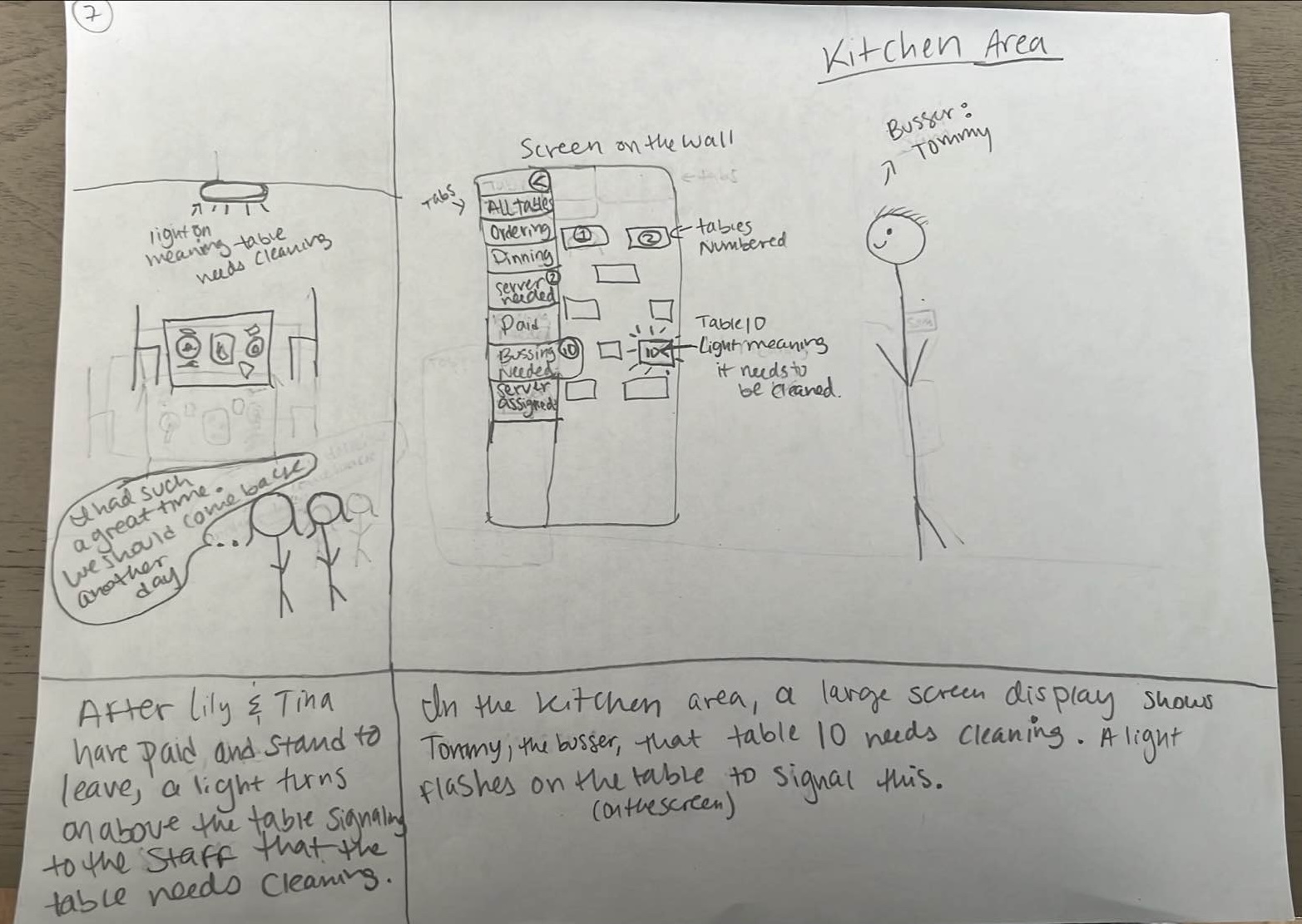
The storyboards show key dining moments at CCR’s Burgers, highlighting user interactions with the automated system. They illustrate how diners check in, select tables, browse menus, place orders, and request assistance, serving as a guide to the system's convenience while keeping human elements intact. These storyboards refined the user journey and gathered feedback for design improvements.